Alexa Blogs
Creating an Alexa skill is like cooking a delicious meal. There are many recipes to choose from and several ingredients that go into each one. The Alexa Skill-Building Cookbook on GitHub gives you the recipes and ingredients to build engaging Alexa skills, using short code samples and guidance for adding features to your voice experience. With each installment of the Alexa skill recipe series, we’ll introduce you to a new recipe that can help you improve your voice design and skill engagement. You’re the chef. Let’s get cooking!
When designing engaging Alexa skills, one of the things we recommend you always aim for is to add a bit of variety to your responses to surprise and delight your customers. If you think about it, this is actually in stark contrast with how we are used to doing things with mobile and web design.
With mobile and web design, it’s important to provide a consistent customer experience every time. Layout, color schemes, and names always stay the same so users don’t have to relearn the user interface (UI) with each visit. But with voice, it’s important to have variety. People may not mind scanning the same web page times over time, but no one wants to have the same conversation time and again.
One way to add variety to your skill is have your skill choose a random word or phrase from a list of welcome greetings, re-prompts, confirmations, etc. For example, think of the many different ways Alexa can say “Hello” (think: "howdy", “hi”, “good day”), or the many ways Alexa can say “OK” (think: “Got it,” “Thanks,” “Sounds good,” “Great,” and so on). You can use these opportunities to inject variety, color, and humor to your skill. You can even prepare clever responses to customers’ requests for features your skill doesn’t yet support.
By seizing these opportunities, you can make your interactions feel more natural, conversational, and even memorable.
With this skill recipe, I’ll walk you through some code snippets you can use to add variety to your responses, which will help your skill surprise and delight your customers.
Randomize Your Welcome Greetings and Confirmation Messages
A welcome message is what your skill responds back with when the user first launches your skill (LaunchRequest), or comes back to it (IntentRequest). It can be tempting to hardcode your welcome message, and be done with it. This, however can be monotonous and even annoying for the users. The design recommendation here is to add a bit of personalization and variety to your welcome messages.
Another way to add variety to your skill’s welcome messages is to go a step further and personalize the message based on usage patterns. If the user launches the skill for the first time, they might get a more guided welcome message, like “Welcome to Recipe Fu. I can help you find quick and delicious recipes. Let’s start with your cuisine preferences. You can say Mexican, Thai, Italian, French, or Indian. What cuisine are you in the mood for?”
Compare this to a more personalized response when the user comes back to the skill – “Welcome back. What cuisine are you in the mood for?” Check out How to Adapt Your Skill's Responses Based on Usage Patterns for more guidance.
The same holds true for confirmation messages and re-prompts. Instead of responding with “sorry, I didn’t get that,” respond with some variety.
Here’s how you can start randomizing your greetings and confirmation messages:
Step 1: Create a list of phrases you would like to use as your welcome greeting.
const welcomeGreetings = ['hello','howdy','hi', 'good day']; // Array of items for welcome greetings
const confirmations = [‘ok’,’got it’,’roger that', ’sounds good’, ‘great']; // Array of items for confirmations
If you’re using Node.js, you would typically place this at the start of your index.js file, as shown in the image below:

Step 2: Create the randomPhrase() function which will be used to pick a random item from the list we created in Step 1.
function randomPhrase(myData) {
// the argument is an array [] of words or phrases
var i = 0;
i = Math.floor(Math.random() * myData.length);
return(myData[i]);
}
Here’s a screenshot showing the placement of this function in your index.js file.

Step 3: Call the randomPhrase() function from the intent handlers.
Finally, we are ready to call our randomPhrase function from our intent handlers. To do that, use the following emit statement:
this.response.speak(“Here’s your random welcome greeting, “ + randomPhrase(welcomeGreetings))
//or
this.response.speak(“Here’s your random confirmation message, “ + randomPhrase(confirmations))
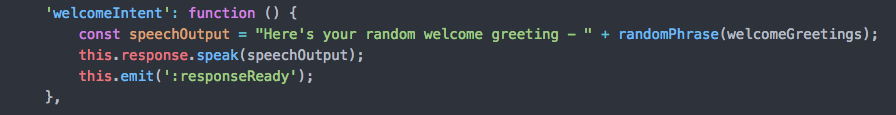
Here’s a screenshot showing the entire handler for our welcomeIntent.

The welcome response from your skill would be different each time the customer launches your skill, thereby adding a bit of variety and personality to your skill. You could potentially use the same trick to randomize speechcons, and also the recently announced Alexa Skills Kit (ASK) sound library.
Randomizing Speechcons
Speechcons are special words and phrases that are pronounced more expressively by Alexa. Speechcons are available for the US, UK, DE, IN, AU, CA and JP languages. Speechcons are a great way to add the element of surprise and delight for your customers. You can take it a step further by adding variety to your speechcons by using the same randomize function.
Step 1: Create a list of speechcons you would like to use.
For example, here's a list of “correct" and “incorrect" speechcons that our Quiz Skill template uses when a user gets a correct answer.
const speechConsCorrect = ["Booya", "All righty", "Bam", "Bazinga", "Bingo", "Boom", "Bravo", "Cha Ching", "Cheers", "Dynomite",
"Hip hip hooray", "Hurrah", "Hurray", "Huzzah", "Oh dear. Just kidding. Hurray", "Kaboom", "Kaching", "Oh snap", "Phew",
"Righto", "Way to go", "Well done", "Whee", "Woo hoo", "Yay", "Wowza", "Yowsa”];
const speechConsWrong = ["Argh", "Aw man", "Blarg", "Blast", "Boo", "Bummer", "Darn", "D'oh", "Dun dun dun", "Eek", "Honk", "Le sigh”, "Mamma mia", "Oh boy", "Oh dear", "Oof", "Ouch", "Ruh roh", "Shucks", "Uh oh", "Wah wah", "Whoops a daisy", "Yikes"];
Step 2: We will use our randomPhrase() function we defined earlier to pick a random Speechcon from this list, like so:
this.response.speak(randomPhrase(speechConsCorrect) ‘, that is correct!')
Randomizing Sounds from the ASK Sound Library
You can also do the same for sounds from the ASK sound library, which provides hundreds of built-in audio clips that you can add to your Alexa skills. You can choose the library sounds from several categories including, cartoon, home, human, nature, and transportation, among others. Here’s a full list of audio clips available through the sound library.
const soundlibraryURL = "https://s3.amazonaws.com/ask-soundlibrary/"
const natureSounds =['nature/amzn_sfx_earthquake_rumble_01.mp3','nature/amzn_sfx_earthquake_rumble_02.mp3','nature/amzn_sfx_lightning_strike_01.mp3','nature/amzn_sfx_lightning_strike_02.mp3','nature/amzn_sfx_oars_splashing_rowboat_01.mp3','nature/amzn_sfx_ocean_wave_1x_01.mp3','nature/amzn_sfx_ocean_wave_1x_02.mp3','nature/amzn_sfx_ocean_wave_on_rocks_1x_01.mp3']
const faucetDrip = ['home/amzn_sfx_faucet_drip_01.mp3','home/amzn_sfx_faucet_drip_02.mp3','amzn_sfx_faucet_drip_03.mp3’]
To pick a random speechcon from this list, you would call the same function, like so:
const speechOutput = "There was no one in the kitchen, but the water was dripping.<audio src='" + soundlibraryURL + randomPhrase(faucetDrip) + "'/>”
As you can see, you can use the randomPhrase() recipe to randomize welcome greetings, confirmation messages, speechcons, sounds from the sound library, and any other list of items you’d like to randomly cycle through to add variety to your skill responses. Using the randomPhrase() recipe, you can introduce variety throughout your skill to keep the interaction fresh and delightful for your customers.
For more recipes, visit the Alexa Skill Building Cookbook on GitHub.
More Resources
Here are some more resources on how you can add variety and personalization to keep your skill content fresh:
