Alexa Blogs
このトレーニングでは、初めてAlexaスキルを作成する方を対象に、ゼロから実際に動くスキルの作成を体験していただきます。 後半プログラムコードに触れる機会がありますが、今回のトレーニングは文言の変更だけですので、プログラム経験のない方でもお試しいただけます。
トレーニングの内容
・ 開発の準備
・ サンプルスキルの作成
・ スキルの動作テスト
・ Alexaアプリでの確認
・ 応答メッセージを日本語にする
必要なもの
・ 受信可能なメールアドレス:アカウント登録に必要です
・ Chrome または Firefox ブラウザが利用できるコンピュータ (Win, Mac, Linux)
・ (オプション) Amazon Echo などの Alexa 対応デバイス
準備. Amazon 開発者アカウントの作成
スキルを開発するためには Amazon開発者アカウント (AWSアカウントとは別です)が必要です。 既にアカウントをお持ちの場合はログインしてステップ1に進んでください。 お持ちでない場合は、次の手順にしたがってアカウントを作成しましょう。
-
Webブラウザで https://developer.amazon.com/ja にアクセスします。
-
右上の「サインイン」をクリックします。

-
お手持ちの amazon.co.jp のアカウント (お買い物で使うもの) でログインします。

まだ開発者アカウントをお持ちでない場合でも「Amazon Developer アカウントを作成」ボタンはクリックしないでください。お買い物のアカウント、もしくは、Alexa対応デバイスを登録したアカウントでログインしてください。 詳しくは 「Alexa 開発者アカウント作成時のハマりどころ」を参照してください。

-
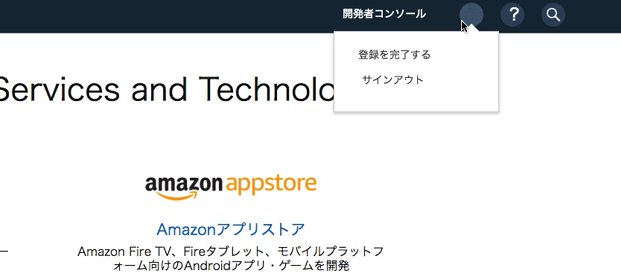
「開発者コンソール」の右側をドロップダウンして「登録を完了する」をクリックします。

-
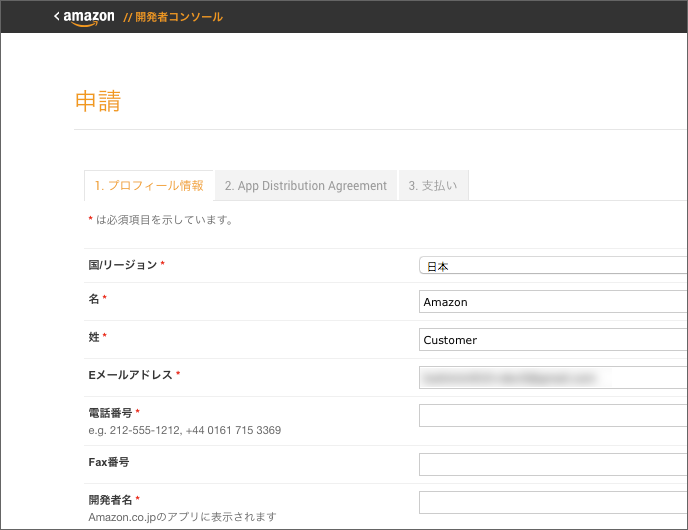
開発者アカウントの登録画面が表示されます。

-
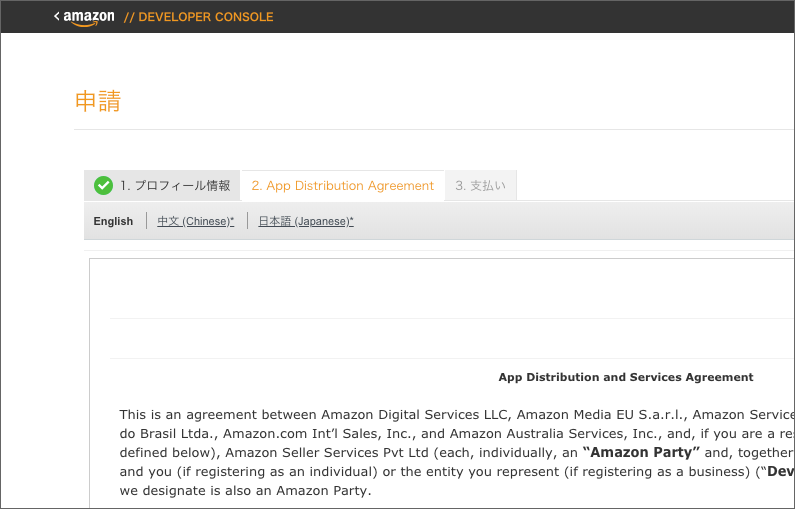
「2. App Distribution Agreement」タブの内容を確認し「承認して実行」をクリックします。

-
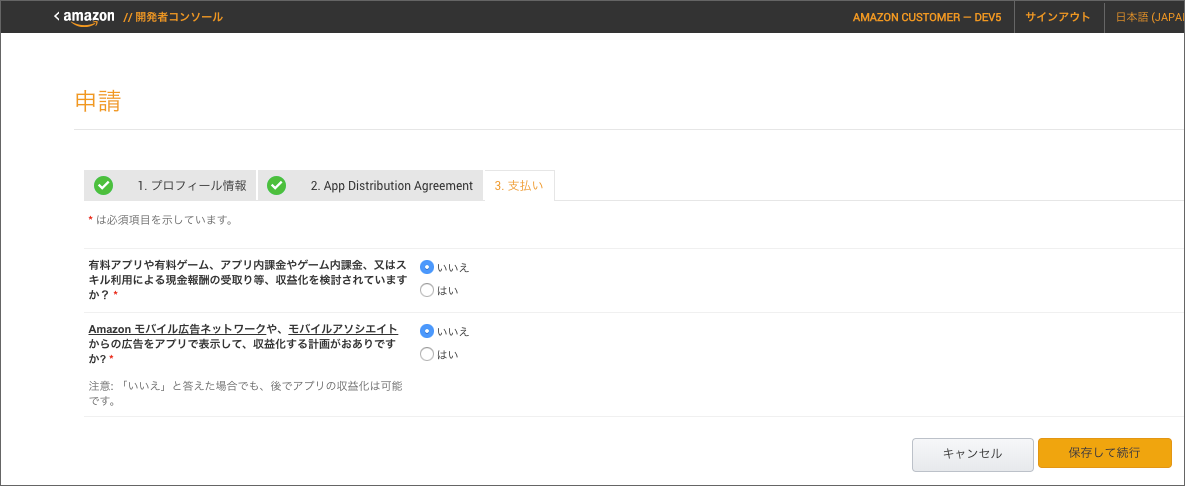
「3. 支払い」タブの質問項目に回答し「保存して実行」をクリックすると、自動的にサインインします。

以上で、開発者アカウントの作成は完了です。
ステップ 1. 新規スキルの作成
-
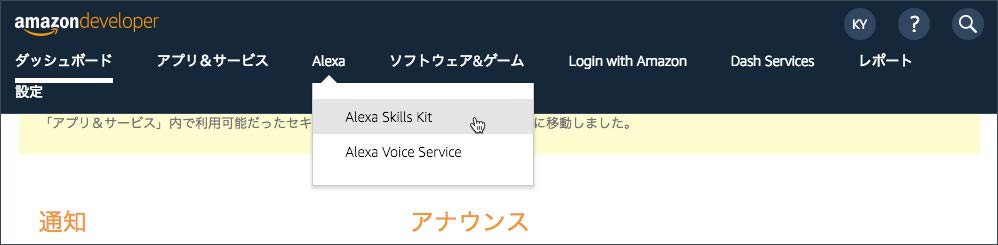
開発者コンソールにログインしたら、トップメニューから「Alexa」「Alexa Skills Kit」を選びます。

-
この画面を Alexa開発者コンソール と呼びます。 Webベースの開発ツールで、スキルの開発に関する様々な作業を統合的に行うことができます。

-
それでは早速、新規にスキルを作成しましょう。 Alexa開発者コンソール右側の「スキルの作成」ボタンをクリックします。
-
スキル名に「ハローワールド」と入力します。 デフォルトの言語が「日本語(日本)」、「スキルに追加するモデルを選択」で「カスタム」が選択済みになっていることを確認してください。 「スキルのバックエンドリソースをホスティングする方法を選択」は、デフォルトで「セルフホスト」が選択されていますが、「Alexaがホスト - ベータ」をクリックして選択を変更します。 以上が確認できたら、右上の「スキルを作成」ボタンをクリックします。

-
少し待って、下の画面の右側4つの必須項目にチェックマークがでたら成功です。この状態で、英語の内容とはなりますが HelloWorld スキルが実装されています。

-
カスタムスキルを呼び出すには、「アレクサ、○○を開いて」とか「アレクサ、○○で〜して」のようなフレーズを発話しますが、 ○○ 部分に入る名称をここでは 呼び出し名 と言います。 画面左側の「呼び出し名」を選択してください。 もし「スキルの呼び出し名」が「ハローワールド」になっていない場合、「ハローワールド」に変更して、上側の「モデルをビルド」をクリックしてください。 これで呼び出し名の確認もできました。

以上で、サンプルのままですがスキルの作成が一応完了です。
ステップ 2. Alexシミュレータによるスキルのテスト
スキルができたので、まずはさっそく動かして試してみましょう。
-
上部のメニューから「テスト」を選択します。デフォルトで「スキルテストが有効になっているステージ」が「非公開」になっているので「開発中」に変更してください。

-
この画面を Alexaシミュレータ と呼びますが、通常のデバイスと同じように音声でのテストのほか、声の代わりにテキスト入力でもテストすることができます。 まずは、テキスト入力で試してみましょう。 左側のテキスト入力フィールドに、「ハローワールドを開いて」とタイプしてエンターキーを押してください。 これで「ハローワールドを開いて」と発話したのと同じになります。

-
ハローワールドスキルが起動して、英語でメッセージを話すはずです。 この時点でこのハローワールドスキルは、ユーザーの発話を待っている状態になっています。 「Hello」とタイプしてみてください。

聞こえない場合はスピーカーの音量や設定を確認してください。 
-
「Hello World!」と話し返して対話を終了します。

-
さて次に、同じ事を音声で指示してみましょう。 テキスト入力欄の右側にマイクのボタンがありますので、ボタンを押しながら 、「ハローワールドを開いて」と発話してください。 発話が完了してからボタンを離します。 ブラウザによってはマイクへの許可を確認してくるかもしれません。

Alexaシミュレータを使うときには、冒頭に「アレクサ、」(ウェイクワードといいます)を言いません。マイクボタンのクリックがその代わりになります。 
-
無事応答してきたらテキスト入力と同じように、再びマイクボタンを押しながら「ハロー」と発話して対話を終了します。

テキスト入力欄の下に、Alexaが理解した発話内容と応答文が、テキストで表示されます。 うまく動かないときには、Alexaが発話を正しく理解しているか確認してください。 
ここではAlexaシミュレータを使って、スキルの動作確認をしました。 Alexaシミュレータを使うと、EchoなどのAlexaデバイスが必要ないだけでなく、Alexaの理解した発話内容の確認やデバッグのための情報などを得ることができます。
ステップ 3. Alexaアプリでの確認とAlexa対応デバイスでのテスト
では次にAlexaアプリ(Web版)で作成したスキルを確認してみましょう。
-
ブラウザの新しいタブを開いて、 https://alexa.amazon.co.jp を開いてください。 これはいわゆる「Alexaアプリ」と呼ばれるもののWeb版で、スマホ版(Amazon Alexa)もあります。 こちらでスキルの検索や有効なスキルの確認をすることができます。
-
ログインが促されたら、amazon.co.jp のアカウント(お買い物で使うもの)、もしくはお手持ちのAlexaデバイスに紐づいたアカウントでログインします。
-
画面がでたら、左側の「スキル」をクリックしてください。
-
スキルの一覧がでたら、右上の「有効なスキル」をクリックします。
-
次に中段に表示されるメニューから「開発スキル」をクリックしてください。

-
無事「ハローワールド」が表示されたでしょうか。これで、作成したスキルがあなたの Alexa 利用アカウントと紐づいていることが確認できました。もし Echo など Alexa デバイスをお持ちでしたら、「アレクサ、ハローワールドを開いて」などと話しかけてみてください。
-
もし「ハローワールド」が出てこない場合、開発者アカウントの作成に問題があるかもしれません。開発者アカウントは、Alexaアプリへログインするアカウントと同じメールアドレス・パスワードである必要があります。詳しくは 「Alexa 開発者アカウント作成時のハマりどころ」を参照してください。
ステップ 4. 応答メッセージを日本語にする
では次に、応答メッセージを日本語になるよう変更しましょう。
-
ブラウザのタブで Alexa開発者コンソールにもどって、上部のメニューから「コードエディタ」を選択します。 プログラムコードが表示されますが、これはスキルを作成したときに自動的に作られたサンプルコードです。 スキルは、ユーザーの発話を理解するための「対話モデル」と、発話の意図を処理する「バックエンド」の部分で構成されます。 ここで表示されているものは、バックエンドの部分です。発話に応じたビジネスロジックや、ユーザーへの応答の準備を行います。 ここでは、英語の応答メッセージを日本語に置き換えてみます。

-
下図の2つの文字列をそれぞれ、以下のものに置き換えてください。他の文言でも大丈夫です。
・ ’ようこそ。「あいさつをして」と言ってみてください。’
・ 'こんにちは' -
変更が終わったら、右上の「Deploy]ボタンをクリックしてください。 しばらく待って Deployment Successful のメッセージが出たら完成です。

-
バックエンド側のコード変更はこのような手順になります。 Alexaシミュレータに戻って「ハローワールドを開いて」と発話してみてください。 応答メッセージが変わっているはずです。
まとめ
本セッションはここまでとなります。 今回は、開発者アカウントを作成し、はじめてのスキル作成、Alexaシミュレータでの動作確認、応答メッセージの日本語変更をしました。 お持ちの方は、Alexa対応デバイスでも動作できたでしょうか。 まだ全部紹介できていませんが、今回使ったAlexa開発者コンソールは、今後のトレーニングでも使ってきます。 今回のトレーニングで、スキル開発の様子が少し分かっていただけたかと思います。 次回はさかのぼって、スキルの基本からご説明します。(次回からはプログラミングが必要になります)
